vue3修改第三方ui组件或者其他样式不生效
关于vue在添加scoped后修改第三方ui组件或者其他样式不生效
废话
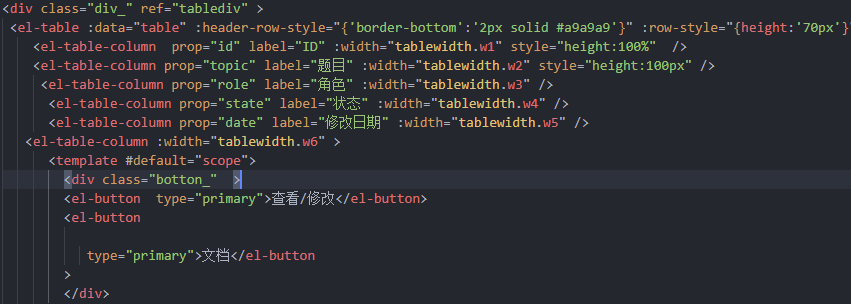
最近一个项目,因为vue的实际开发经验少,一直修改el-table样式失效,苦苦找不到原因折磨死我了,啊啊啊啊啊!!!最后多方查找才找到其原因,痛煞老
原因
我们常常在组件中加入scoped来防止组件间的样式污染,而scoped就是罪魁祸首,我们先说scoped的原理
scoped的原理
在组件添加了scoped后发生的变化
- vue会在dom节点加入一个data-v-xxxxx的属性
- 在编译css后,会在其后最后一个选择器加入[data-v-xxxxx]形成属性选择器
- 因为每个组件的data-v-xxxxx是唯一的,所以scoped起到管理样式,防止样式污染的作用
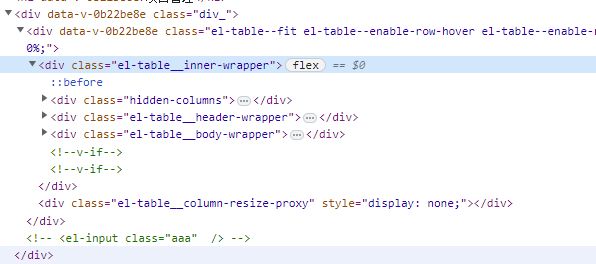
在dom节点中打入属性
对于本组件的dom节点和其子组件的根节点都会打入属性(只有根节点)
其引入的el-table是属于子组件,所以下面第二张图有两个div被打入属性


编译css时打入相应属性
添加scoped后,我们会在选择器后加入属性变成属性选择器
如用上面的程序的类名示例
1 | |
这样就可以防止组件间的样式污染,达到只对于本组件生效
对于第三方组件样式不生效原因
以上说了打入scoped打入属性的范围和css编译的变化我们就可以很快的理解
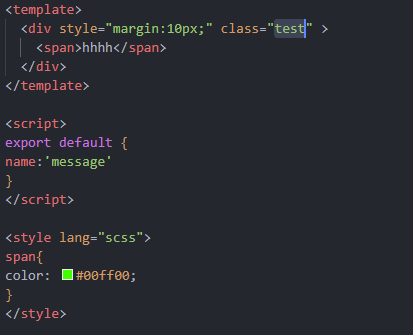
如下创建了一个子组件

将这个子组件引入了一个添加了scoped的父组件中
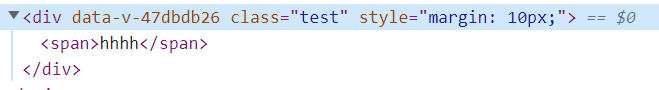
其在效果是这样的

可以看到其根节点div被打入了父组件的属性,父组件的样式以下

但最后结果显示是这样的

可以看到我们修改第三方ui失败,因为父组件中的样式是被打入属性的,而子组件span是没有属性的,所以选择器无法选择到span,所以修改失败
1 | |
样式穿刺解决无法修改问题
在这里介绍三种穿刺方法
对于css可用
1 | |
对于sass和less可用
1 | |
1 | |
对于样式穿刺解决问题的原理相信大家都看出来了,就是在css编译时,不让父组件的属性结合样式穿刺器后选择器,从而达到穿刺到子组件的目的进而对样式进行修改
vue3修改第三方ui组件或者其他样式不生效
http://move-brain.github.io/super_zhu/2023/03/29/vue3修改第三方ui组件失效/